原始出處:https://www.netadmin.com.tw/netadmin/zh-tw/technology/89F30A20CBC54FD499FC4ED189D0CDED
建置ownCloud雲端硬碟 企業檔案同步分享(上)
2013-09-12
許多人可能以為所謂的雲端硬碟只適用在一般消費者或玩家,但是實際上若將它部署在企業私有雲之中,就一般資訊工作者及行動工作者而言,對於工作生產力的提升都有莫大的幫助。有鑑於大容量儲存設備的平價化,在企業中便可以建置一或多個的雲端硬碟,給予所有的資訊工作者來使用,除了讓人員之間可以快速分享各種檔案外,還能夠教育員工隨時做好每一天工作中重要檔案的雲端備份,尤其是各類的文件製作、製圖、程式碼等等。
至於針對整天在外奔波的行動工作者來說,往往需要能夠隨時下載、上傳、同步、展示、編輯相關的電子檔,必要時甚至於需要與小組成員立即分享相關電子檔,或是提供顧客一個檔案共享的存取點,讓整體的資訊服務直接延伸到顧客與合作夥伴。
撇開對外部顧客以及合作夥伴的服務不談,就單單以服務內部的人員存取來說,首先資訊部門必須克服的難題是便利性,而其中最根本的就是讓人員可以直接以現有的企業網路帳戶密碼登入使用,而非再次提供一組新的帳戶密碼。
如果想要延伸到對外部顧客及合作夥伴的服務,則可以額外獨立新增完全隔離的帳戶密碼來供他們使用,如此一來不僅解決了內部人員便利性需求,又可以同時提升對外的專業形象,更重要的是也解決了資訊部門所擔憂的資安問題。
想要滿足上述企業私有雲硬碟的建置需求,就筆者目前所知免費的ownCloud的將是最佳的選擇,因為它不僅易於建置與使用,更重要的是它可以讓系統人員建立獨立的使用者帳戶,以及同時透過LDAP/Active Directory機制連接企業現有的目錄服務,也就是同步使用企業現有的人員帳戶與密碼。
此外,ownCloud所提供的用戶端代理程式也支援各種作業平台與裝置,包括Windows、Linux、Mac、Android、iOS,讓所有使用者能夠隨時隨地同步存取資料。
圖1所示為ownCloud的官方網站(http://owncloud.org/),在此除了能夠下載到最新的伺服端與用戶端程式外,還可以立即進行線上版本的試用與操作。
 |
| ▲圖1 ownCloud官方網站。 |
目前ownCloud仍不斷在持續更版當中,本文寫作時是以ownCloud 4.0.x版本為例,下列說明其若干主要功能。
- 版本控管:此功能讓使用者可以還原一個舊版本的檔案。
- 檔案加密:讓檔案的儲存可進行加密保護,並且必須輸入正確的密碼才能存取。
- 拖曳上傳:讓多檔案的大量上傳可以直接從桌面拖曳至網頁中來完成。
- ODF文件檢視:讓採用開放式文件格式的檔案,能夠直接在瀏覽中檢視,而不需要外掛其他瀏覽器本身的附加程式。
- 變更佈景主題:讓使用者可以切換自己喜好的佈景主題。
- 應用程式管理:許多額外加值的功能,都可以在應用程式管理中決定啟用或關閉,例如本文中將介紹的儲存容量分析以及影片線上撥放。
- 整合外部儲存
- Syslog支援:支援將ownCloud系統的事件寫入至Syslog記錄檔內。
- LDAP
- Active Directory整合驗證:支援整合標準的LDAP服務以及Microsoft的Active Directory。這裡將以整合Active Directory為例。
- 多部ownCloud帳戶移轉:支援在主要與備援的ownCloud之間,可以相互移轉人員帳戶資料。
- 行事曆分享:讓使用者之間可以相互分享彼此的行事曆資訊。
- 檔案分享通知:使用者之間若進行檔案的相互分享,將會看到即時性的分享通知。
接下來,將以Ubuntu 10.x Server為例,先講解如何正確建置ownCloud網站,然後在下集文章接續介紹使用者在瀏覽器、Windows用戶端以及Android智慧手機的操作展示。安裝與設定LAMP Server
所謂LAMP Server其實就是Linux、Apache、MySQL、PHP或Perl的組合,由於這幾個伺服器在大多數的Linux網站建置中都是必要的項目,因此在Ubuntu Server中很貼心地簡化了其中的安裝程序。
當安裝好Ubuntu Server之後,只要在終端機命令列中輸入以下命令參數,便可以開始進行LAMP Server的安裝設定。如圖2所示,首先設定MySQL的root帳戶密碼。
 |
 |
| ▲圖2 設定MySQL的root密碼。 |
如圖3所示,緊接著必須再次輸入上一步驟中所設定的密碼。
 |
| ▲圖3 再次確認root密碼。 |
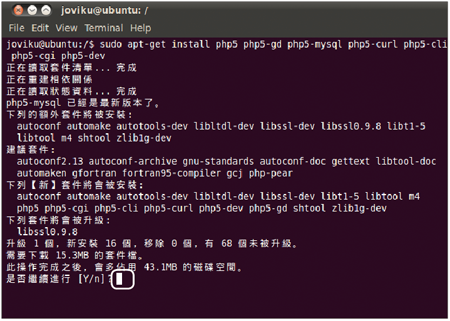
接著會出現如圖4所示是否繼續安裝PHP5相關模組的訊息,輸入「Y」並按一下〔Enter〕按鍵。
 |
| ▲圖4 安裝PHP5模組。 |
完成上述基礎安裝後,還需要一套以PHP寫成、針對MySQL資料庫系統的Web管理介面套件,安裝此工具主要目的是,使用者後續可以很簡單地以圖形介面來管理、備份、還原以及執行SQL操作。
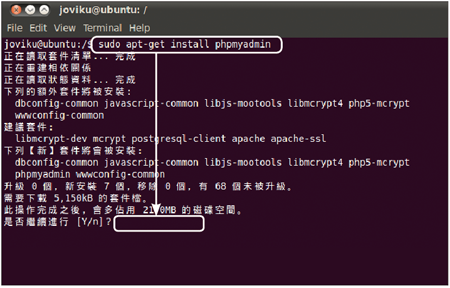
如圖5所示,在此輸入指令「sudo apt-get install phpadmin」,執行後將會列出即將安裝的套件名稱與所需占用的磁碟空間,輸入「Y」並且按下〔Enter〕按鍵。
 |
| ▲圖5 安裝phpMyAdmin程式。 |
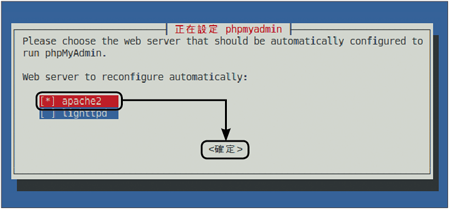
接著將開啟如圖6所示的phpMyAdmin設定視窗,要求選取所要使用的網站伺服器類型,先選取「apache2」,然後按一下〔確定〕。
 |
| ▲圖6 設定phpMyAdmin組態。 |
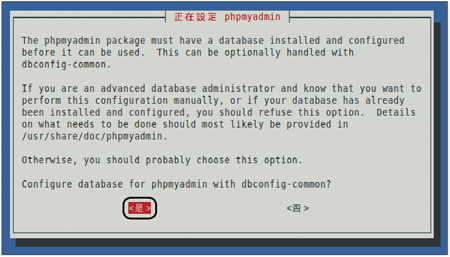
如圖7所示,隨後會詢問是否要建立phpMyAdmin專屬的資料庫,按下〔是〕按鈕繼續。
 |
| ▲圖7 設定phpMyAdmin資料庫。 |
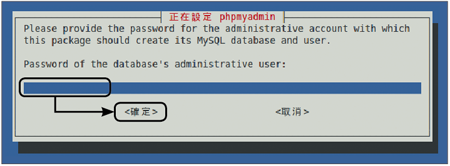
接著,在如圖8所示的頁面中設定phpMyAdmin資料庫管理員的密碼。輸入後按下〔確定〕按鈕。
 |
| ▲圖8 設定資料庫管理員密碼。 |
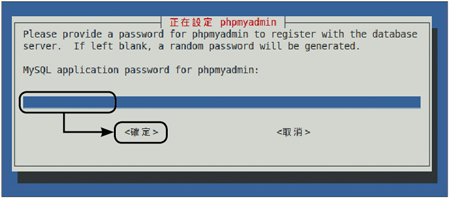
然後,設定內建MySQL應用程式的phpMyAdmin人員密碼。輸入完畢,按一下〔確定〕按鈕,如圖9所示。
 |
| ▲圖9 設定phpMyAdmin人員密碼。 |
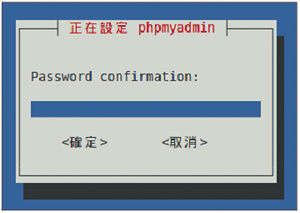
最後如圖10所示,再次輸入前一個步驟所輸入的密碼,即可完成ownCloud安裝前的準備工作。
 |
| ▲圖10 再次確認phpMyAdmin人員密碼。 |
安裝與設定ownCloud程式
接下來,便可以開始安裝ownCloud的網站程式。參考下列三行的命令語法。首先是解壓縮所下載的ownCloud檔案,一般將它先儲存在「/tmp」路徑下再執行此命令。
接著以mv命令將owncloud資料夾移動到「/var/www」,然後再以chownowncloud資料夾的擁有者修改為www-data,如此一來,ownCloud本身才能正常存取所屬的相關檔案。
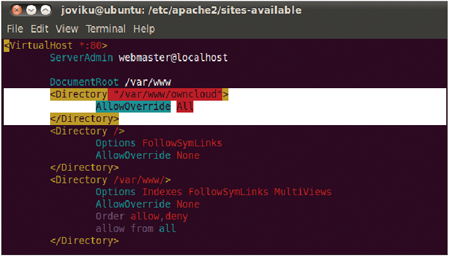
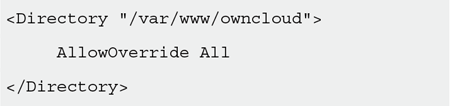
隨後,透過vi工具編輯位於「/etc/apache2/sites-available」路徑下的default組態檔。如圖11所示,加入以下描述設定,ownCloud才能夠正常存取Apache網站的設定檔。
 |
| ▲圖11 修改網站default組態檔。 |
 |
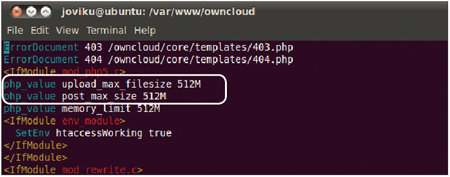
緊接著同樣使用vi工具編輯「/etc/php.ini」設定檔。如圖12所示,找到了貼文大小與上傳檔案大小限制的設定值,分別是post_max_size和upload_max_filesize,可根據實際需求隨時來修改設定。
 |
| ▲圖12 修改檔案上傳大小限制。 |
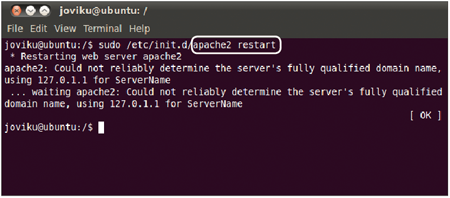
完成上述的各項安裝設定後,如圖13所示下達命令「apache2 restart」來重新啟動網站服務。
 |
| ▲圖13 重新啟動網站服務。 |
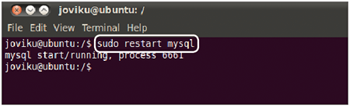
接著,如圖14所示下達「sudo restart mysql」命令參數,重新啟動MySQL資料庫服務。
 |
| ▲圖14 重新啟動MySQL服務。 |
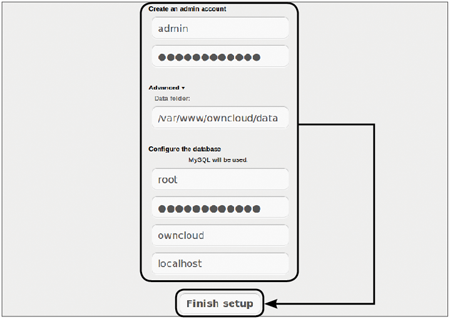
開啟瀏覽器連線至此主機的ownCloud路徑,例如「http://192.168.7.8/ownCloud」。如圖15所示,第一次登入時須做一些必要的設定,包括設定新管理員帳戶名稱與密碼、資料存放位置、輸入可完全存取MySQL的帳戶與密碼,以及設定ownClud即將建立的資料庫名稱(建立採預設值即可)。
 |
| ▲圖15 初始連線設定。 |
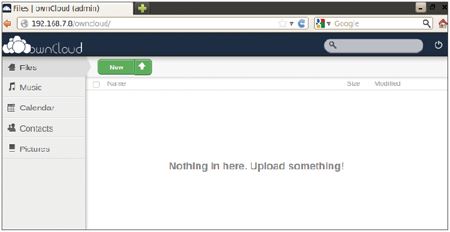
成功完成上述的設定之後,便可以使用預設建立的管理員帳戶來登入。圖16所示便是ownCloud的使用者介面。
 |
| ▲圖16 成功登入ownCloud。 |
進行ownCloud基礎管理
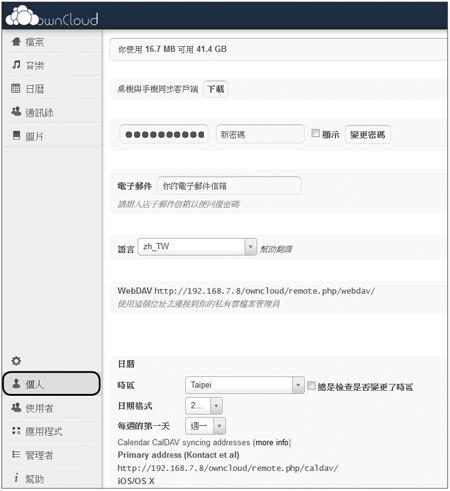
接著,以管理員的身分登入,了解一下從個人到系統層面的設定說明。如圖17所示,先點選至左下方「個人」頁面中,在此可以讓使用者設定個人的密碼、連線下載各種平台的用戶端程式、設定個人E-mail位址、介面語言、時區等等。
 |
| ▲圖17 個人設定。 |
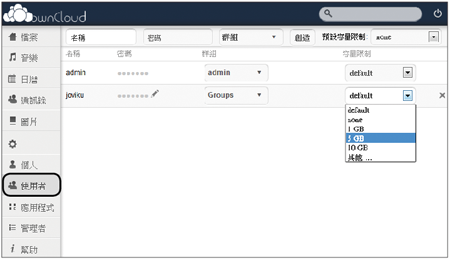
接著是「使用者」的管理部分。如圖18所示,這裡除了能夠新增或刪除使用者外,還可以隨時修改不同使用者的容量限制或是預設的容量限制。
 |
| ▲圖18 使用者管理。 |
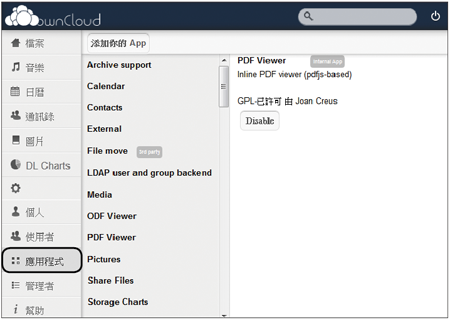
在如圖19所示的「應用程式」頁面內,管理員可以決定所要啟用或關閉的附加功能,而其中也包含了第三方協力廠商所提供的應用程式。例如,可將PDF Viewer應用程式功能開啟,讓使用者所上傳的PDF文件可以直接在此網站中閱讀。
 |
| ▲圖19 應用程式管理。 |
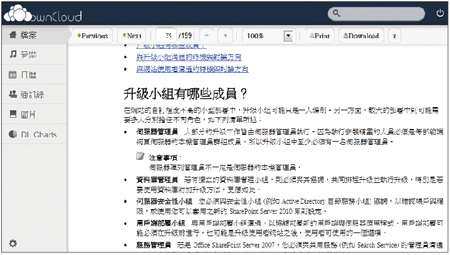
如圖20所示,便是PDF Viewer應用程式功能開啟後,直接在ownCloud網站上閱讀中文PDF文件內容的範例。
 |
| ▲圖20 PDF文件檢視。 |
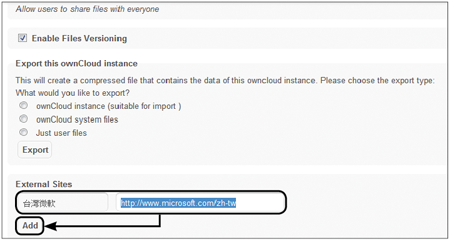
接著切換到「管理者」頁面內,如圖21所示加入一些外部網站的連結選項到ownCloud網站上,只須輸入在網站名稱與網址之後,然後按下〔Add〕即可,另外也可以加入多筆設定。
 |
| ▲圖21 設定外部網站。 |
除了以上所說的,在這個頁面中還有一項預設已啟用的檔案版本控管功能。
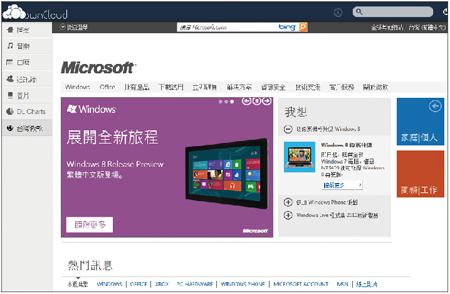
如圖22所示,在此加入一個台灣微軟的網站,而整個網站內的操作都會在ownCloud的框架中呈現。
 |
| ▲圖22 連接外部網站。 |
常用操作指引
說明過使用者與管理員常用的基本設定後,接下來講解每位成員都必須知道的基本操作。
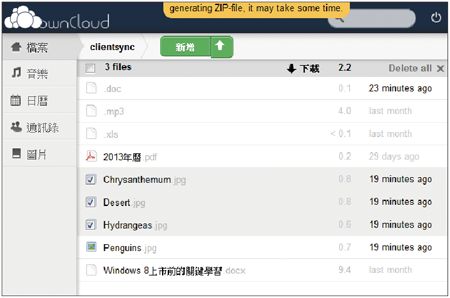
如圖23所示,首先是檔案的上傳,可以按下〔新增〕按鈕來選取本機電腦內的檔案,或者是直接以拖曳的方式將電腦內的多個檔案拖曳至這個頁面之中。
 |
| ▲圖23 批次檔案選取。 |
必須留意的是,目前筆者使用的這個版本有一個小Bug,所上傳的檔案命名的第一個字不可以是中文字,否則這一類的檔案將無法存取。
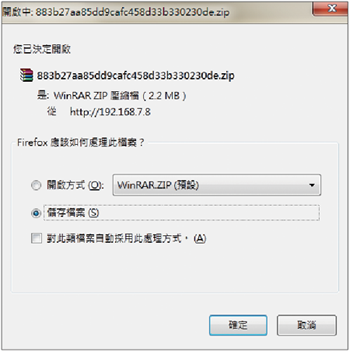
至於多個檔案的下載,方法很簡單,只要先在上述頁面中連續勾選所要下載的檔案,然後點選「下載」連結,便會開啟如圖24所示的提示視窗,可以將這些被選取的檔案先打包成ZIP檔再下載。
 |
| ▲圖24 整批檔案打包下載。 |
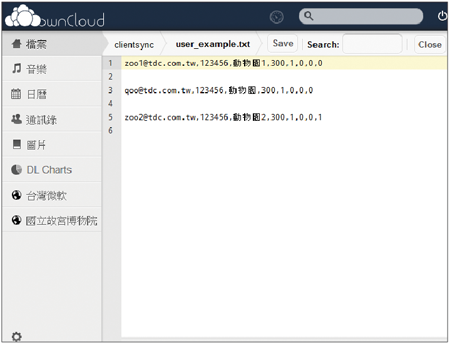
如果所上傳的檔案中有純文字檔,則可以如圖25範例一般進行線上編輯與儲存,進一步還可以結合檔案版本的控管功能。
 |
| ▲圖25 線上編輯文字檔。 |
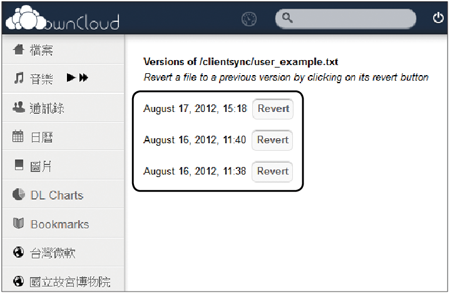
圖26所示是一個針對上述文字檔案所開啟的檔案版本管理的範例,可以發現這個檔案目前有三個版本項目,只要按下〔Revert〕按鈕便可以進行復原的動作。
 |
| ▲圖26 版本控管。 |
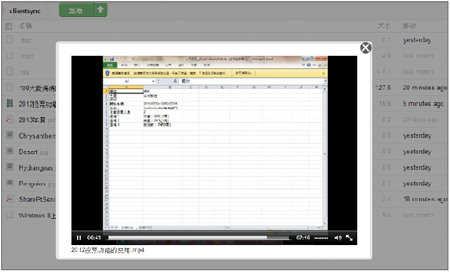
接著來看看影片檔的線上撥放部分。只要已經在「應用程式」中啟用第三方廠商所提供的「Video Streamer」,使用者便可以如圖27所示直接在網站上收看影片(以MP4影片檔為例)。
 |
| ▲圖27 撥放影片檔。 |
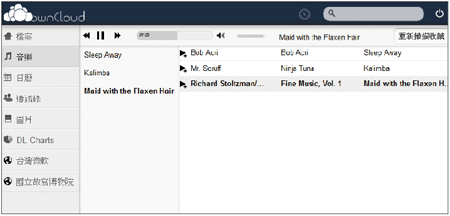
至於音樂檔的線上撥放,則是ownCloud預設的功能,如圖28所示,只要所上傳的是音樂檔(例如MP3)都會出現在「音樂」頁面內。
 |
| ▲圖28 播放音樂檔。 |
一旦播放之後,便會在背景持續執行,讓使用者可以繼續操作其他頁面。
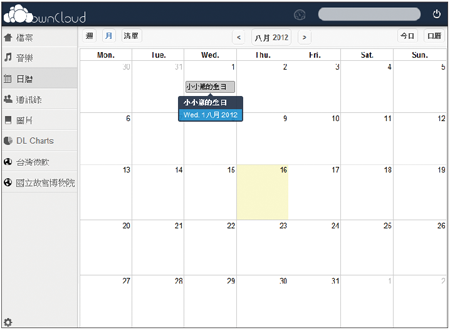
接下來是「日曆」功能,如圖29所示,在「日曆」頁面內能夠以點選週、月或是採用清單的方式來顯示日曆,當所建立的日曆項目很多時,只要將游標移動到上方,便會顯示該行程資訊。
 |
| ▲圖29 日曆管理。 |
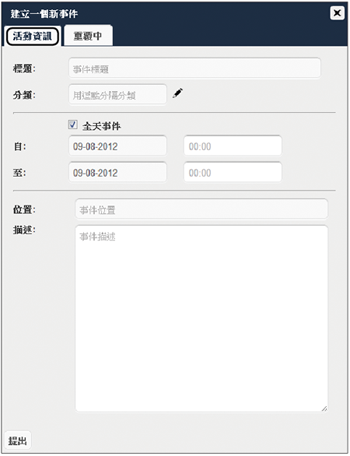
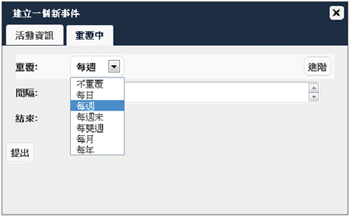
如果想要新增一個約會,只要在任何一天的位置上連續點選,便會開啟如圖30所示的「建立一個新事件」頁面,在此輸入標題、分類、開始與結束的日期時間、位置、描述。
 |
| ▲圖30 建立新事件。 |
 |
| ▲圖31 設定重複事件。 |
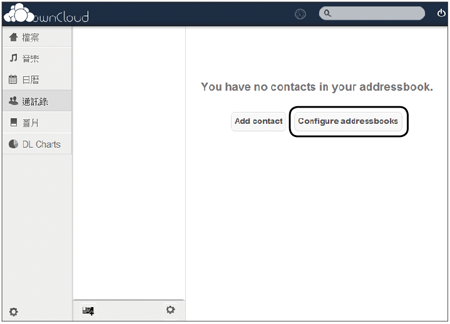
此外,在「通訊錄」頁面內,使用者除了建立連絡人清單外,也可以將這些連絡人做分類。如果想要先建立類別,則按一下〔Configure addressbooks〕按鈕,如圖32所示。
 |
| ▲圖32 通訊錄管理。 |
 |
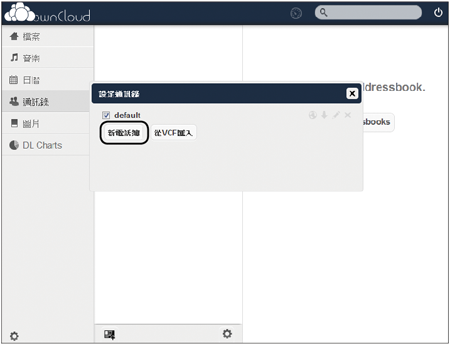
| ▲圖33 設定通訊錄。 |
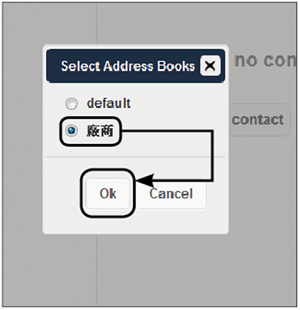
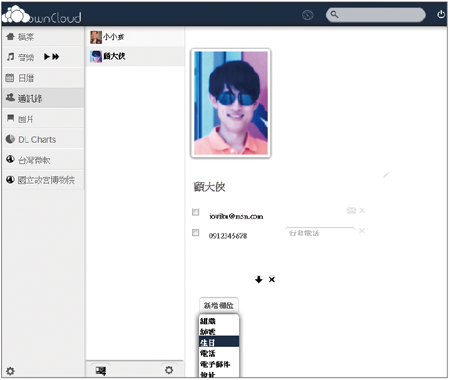
首先按一下〔Add contact〕按鈕,將會開啟如圖34所示的「Select Address Books」視窗,先選擇適當的電話簿,再按下〔OK〕按鈕。
 |
| ▲圖34 新增連絡人。 |
 |
| ▲圖35 編輯連絡人。 |
 |
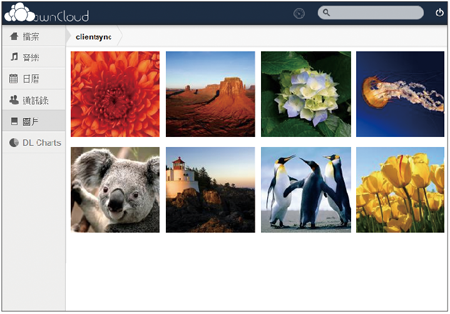
| ▲圖36 照片管理。 |
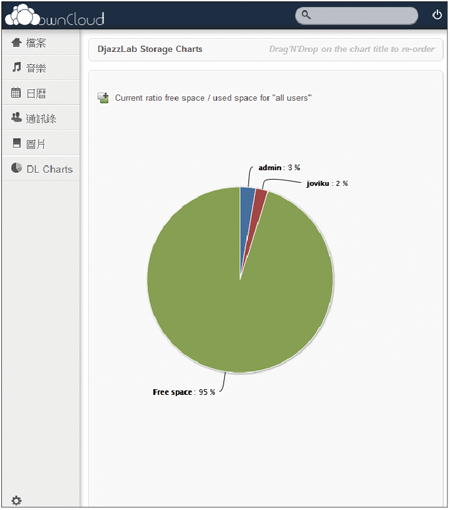
如圖37所示,它將以圖表方式來呈現目前所有使用者已使用的空間分布,相當有利於系統管理員的使用。
 |
| ▲圖37 儲存分析。 |
本期文章以Ubuntu 10.x Server為例,示範如何取得所需的安裝檔案,來建置LAMP伺服器及正確設定ownCloud程式,並講述ownCloud的基本管理與常用操作指引,讓大家熟悉整個運作環境。
緊接著,下集文章會接續介紹使用者在瀏覽器、Windows用戶端以及Android智慧手機的操作展示,並示範幾個重要的疑難排解。
<本文作者:顧武雄,Microsoft MVP、MCITP與MCTS認證專家、台灣微軟Technet、TechEd、Webcast特約資深顧問講師,讀者可以透過他的技術Facebook(http://www.facebook.com/profile.php?id=100000322352169)與他聯絡。>
